どうも!ダンス講師 兼 ブロガーの川鍋裕輔です。
ブログを運営されている方なら、ほとんどの方がご存知のワードプレス。このブログもワードプレスを使って作っています。
ワードプレスの、すごいところはたくさんのプラグイン(機能を拡張するためのツール)がありまして簡単に自分のやりたいことができてしまうんです。
そんな便利なワードプレスをもっと活用しようとJETPACKというプラグインをインストールしてみました。
JATPACKを使ってなにがやりたかったかというと統計情報を知りたかっただけなんです。
わかりやすくいうとアクセス解析ですね。
誰が見ているのかまではわかりませんが何日に何人の方が、このブログに来てくれてますよぐらいのことがわかるツールになります。
JETPACKの機能は統計情報だけだと思っていたら、たくさんの機能があり過ぎてワードプレスのデザインが崩れた。
ブログをよく読まれる方なら、わかると思うんのですが記事の下や上にシェアボタン。TwitterやFacebookのボタンがあるのですが、それがJATPACKのほうのものまで表示されてしまい記事下に2つ表示されるようになってしまったんです。
こんな感じで。

ちなみに関連記事も。
スポンサーリンク
JETPACKのシェアボタンと関連記事を表示させない方法!
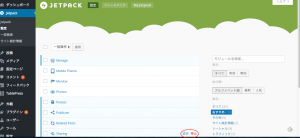
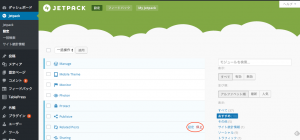
シェボタンはSharingと書いてあるところにカーソルを持って行き停止を押せば表示されなくなります。

関連記事を表示させないようにするにはRelated Postsのところにカーソルを持って行き、こちらも停止を押せば表示されなくなります。

ワードプレスは知識さえあれば自分好みのすごいブログが作れる!その一方。。。
ほんのちょっとしたことでデザインが崩れることもあるので注意が必要です。
今回は、すぐに元通りに戻せてよかったです。
JETPACKはブログと連携するのにワードプレス.コムのアカウントが必要になるので取得してない人は取得してから連携させるようにしてください。そうしないとブログのアカウント名とパスワードでは連携しないので何度、連携させようとしてもエラーになってしまいますので注意してください。
僕は何度もブログのアカウントとパスワードで連携させようとして無駄な時間をかなりかけてしまいました。
これからJETPACKをインストールしようとしてる人は参考にしてみてください。
こんなトラブルもあるそうです。気をつけましょう。
WP jetpack 4.0に更新したら画面真っ白になった https://t.co/vDYwmIJrPn おれもこれがおきたんだよな。アップデートしたかな?
— Tatsuhei Morozumi (@tppay) 2016年4月23日